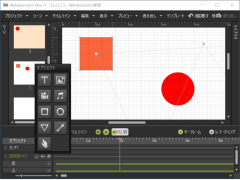
少し前までWebアニメーションの主流だったFlashは利用が急減。HTML5でダイナミックな表現が可能になったことで、脆弱性に問題を抱えるFlashを使う必要がなくなり、急速に移行が進んでいる──そんなトレンドを踏まえた上で、HTML5やCSS、JavaScriptの知識がなくても、簡単にアニメーションを作成できるのが「WebAnimator Plus 2」の売りだ。アニメーションといってもWebコンテンツ用に特化しているので、MP4やMOVといった、いわゆる動画ファイルが生成されるわけではないということも押さえておこう。Flashに取って代わるだけに、当然、機能も充実しており、直線的で単調な動きだけでなく、カーブを描いてなめらかに動かしたり、速度変化で動きに緩急をつけるイージングに対応したりもしている。単に入力しただけの文字列を、簡単なパラメータの指定だけで立体風に回転させることができるなど、表現力は高い。その上、細かいパラメータ設定は主に「プロパティ」パレットで行えるので、テキストエディタでHTMLやスタイルシートを編集するのに比べると格段に楽だ。
さらに、テキストをアニメ化する場合、Flashだと画像化したものを扱っていたのに対し、HTML5ではテキストそのものを動かせるのもメリットのひとつ。「WebAnimator Plus 2」では、テキスト入力エリアにHTMLのタグを記述できるので、スキル次第では、パラメータ設定にない特殊な装飾を施すこともできる。Webフォントも利用できるので、表現力や可読性もアップする。
FlashやアニメーションGIFの場合は「テキスト情報を持たないので、SEOの面では役に立たない」とか「さまざまなモバイル機器のスクリーンサイズに対応しにくい」など、Webの最新トレンドにそぐわないところもあったが、HTML5ベースとなることで、そうした問題も解消される。HTML5に対応していない古いブラウザを使用しているユーザのために、プラグインをインストールするよう通知してくれる配慮もうれしい。
モバイルファーストでミニマルデザインのサイトが増えるなか、ダイナミックでインパクトのあるページを作りたい方にお勧めしたい。
(福住 護)